Size Matters: How to Boost Engagement Without Slowing Down Your Site
In a sea of online content, websites must be light and load quickly in order to stay afloat. There are several ways to optimize your site for speed, like using cinemagraphs as visuals. Not only do living photos add an element of eye-catching motion, they also help circumvent several pitfalls that could harm your webpage’s performance.
Most of us are old enough to remember the 1990s when dial-up internet reigned supreme. Web speeds were painfully slow, though at the time there were no broadband or fiber optic connections with which to compare performance. So we lived in happy, ignorant bliss with the glacial pace of the early world wide web.
However, times have changed, and so have attention spans. Having a sluggish site is a surefire way to lose the fleeting interest of web visitors — or worse. In this article, we’ve highlighted three reasons why your website can benefit from cinemagraphs. Visually stunning and typically under 1 MB in size, they are perfect for grabbing the attention of internet audiences without slowing your website down.
1) Create a More Memorable User-Experience
The average human attention span is now approximately 8 seconds long. This is important to bear in mind when creating and maintaining a website — especially one that’s also optimized for mobile devices or tablets. Web users detest heavy, clunky sites that load content at dial-up speeds. I know that when a page is loading slowly, I simply bounce away from it without thinking twice. I would argue that this is typical behavior for most website visitors, but it can easily be prevented.
There are several ways to ensure that your website will load quickly, one of which is image optimization. This means that light, compressed image files will be your friend. But it doesn’t mean you should settle for lacklustre stills. The perfect solution to this content quandary? Living photos.

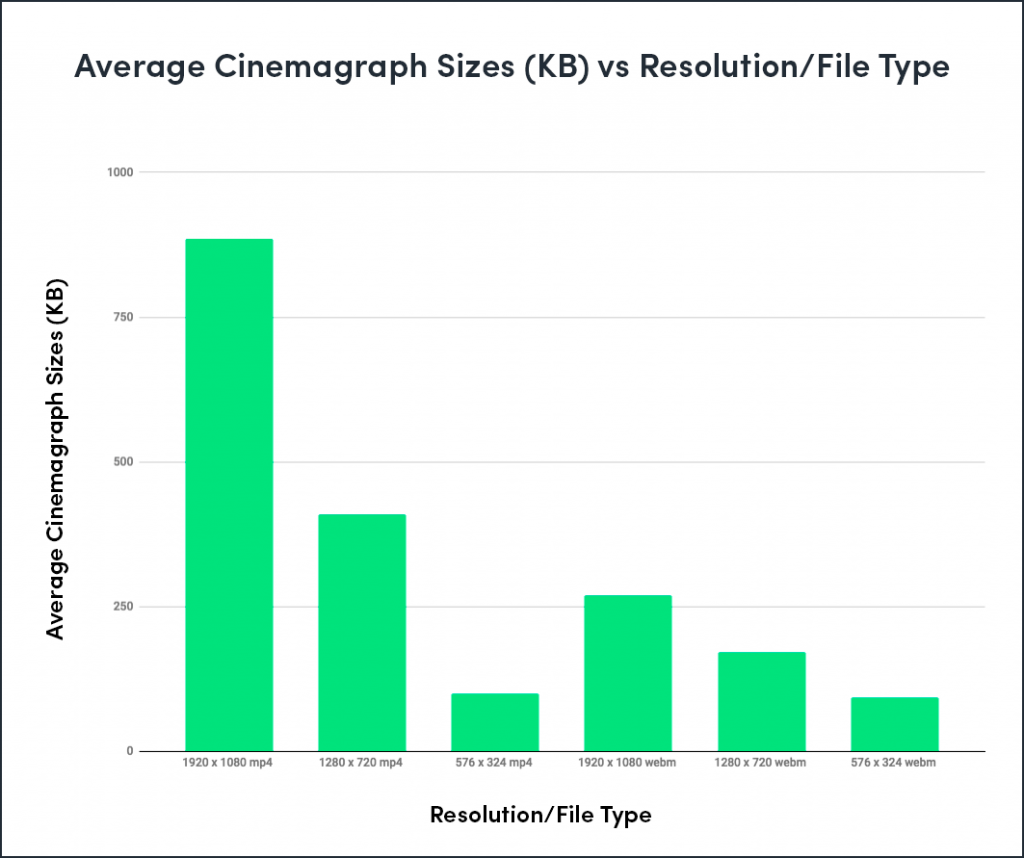
Cinemagraphs boast modest file sizes, yet offer high-resolution looping video.
Cinemagraphs come equipped with a remarkably light file size comparable to those of highly-compressed photos. The average .mp4 file from our cinemagraph collection ranges from anywhere between 100 KB for thumbnail sized motion images to 885 KB for visuals with a Full HD resolution of 1920 x 1080 pixels. Pretty darn impressive for a file that contains looping motion. These high-resolution visual gems will make your website shine, as they’ll engage users more than stills without slowing it down.
2) Positive Search Engine and Facebook Rankings
When it comes to having your own website, page visitors aren’t the only entities you’ll have to worry about pleasing. Search engines and Facebook will also need to be given a certain degree of attention.
Google, the king of all search engines, has always considered a host of factors like page speed when determining its desktop-based rankings. However, earlier this year it announced that starting in July 2018, page speed will also be a ranking factor taken into consideration for mobile searches. The decision isn’t meant to reward fast sites, but rather weed out slow ones.
Having a slow, clunky website can have a negative effect on your Google and social media rankings.
Facebook has recently taken similar steps by featuring quick-to-load stories and websites more prominently in its News Feed. A move that highlights the fact that increasingly there will be less and less space on the internet for weighty websites from the days of yore.
3) Load Time Equals Money
The importance of load time optimization for websites is particularly significant for e-commerce companies. The above mentioned tendency of web users to viscerally bounce from slow sites becomes even more pernicious when there are monetary repercussions.

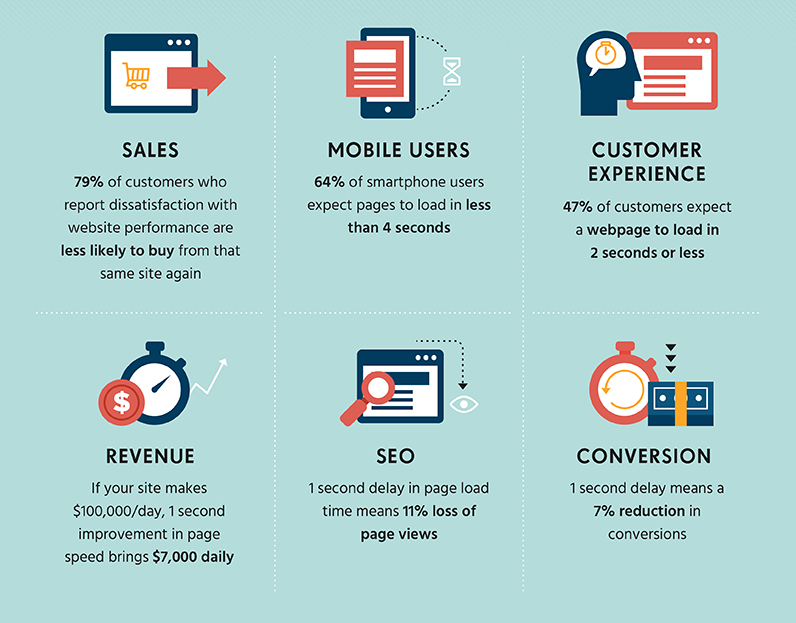
Source: Skilled.co
According to a study by Skilled.co, seventy-nine percent of customers who experience performance issues on a website are less inclined to make a purchase from that company again in the future. Furthermore, a delay of even one second can result in a seven percent loss in conversions. If your average daily revenue is $100,000, this one second could result in a $7,000 loss in profit daily — a blunder that could be avoided by taking precautions like the ones outlined in the article.
There’s no getting around the fact that if you have a website, you’ll need to spend some time and money on unglamorous things like maintenance and optimization. Luckily, you can knock out two birds with one stone by using cinemagraphs. In addition to ensuring that your page loading times will remain speedy, they’ll also provide your site with memorable content that web visitors will be drawn to time and time again.
Now that you know how cinemagraphs can optimize the load time of your desktop and mobile websites, don’t just take our word for it. Spruce up your site with some engaging content — download the free cinemagraph in the header of this post to try it for yourself.

